Creating a Client Script
Table of Contents
1. To add a Client script through the setup page
2. To add a client script through the create/clone/edit page of a record in a module
You can add a client script in two ways in Zoho CRM:
- Through the setup page
- Through create/clone/edit page of a record in a module
Let us discuss each one of them in detail.
1. To add a client script through the setup page
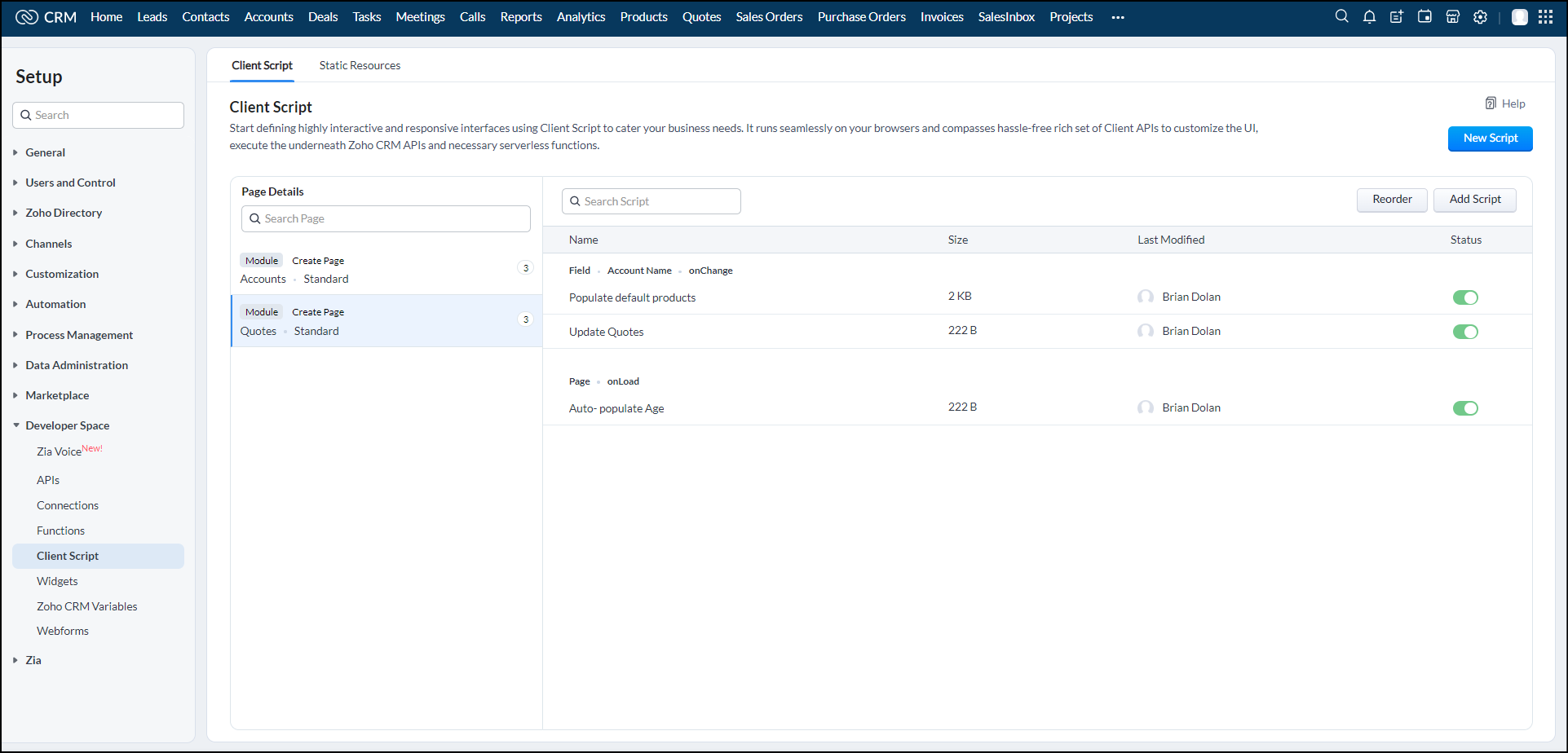
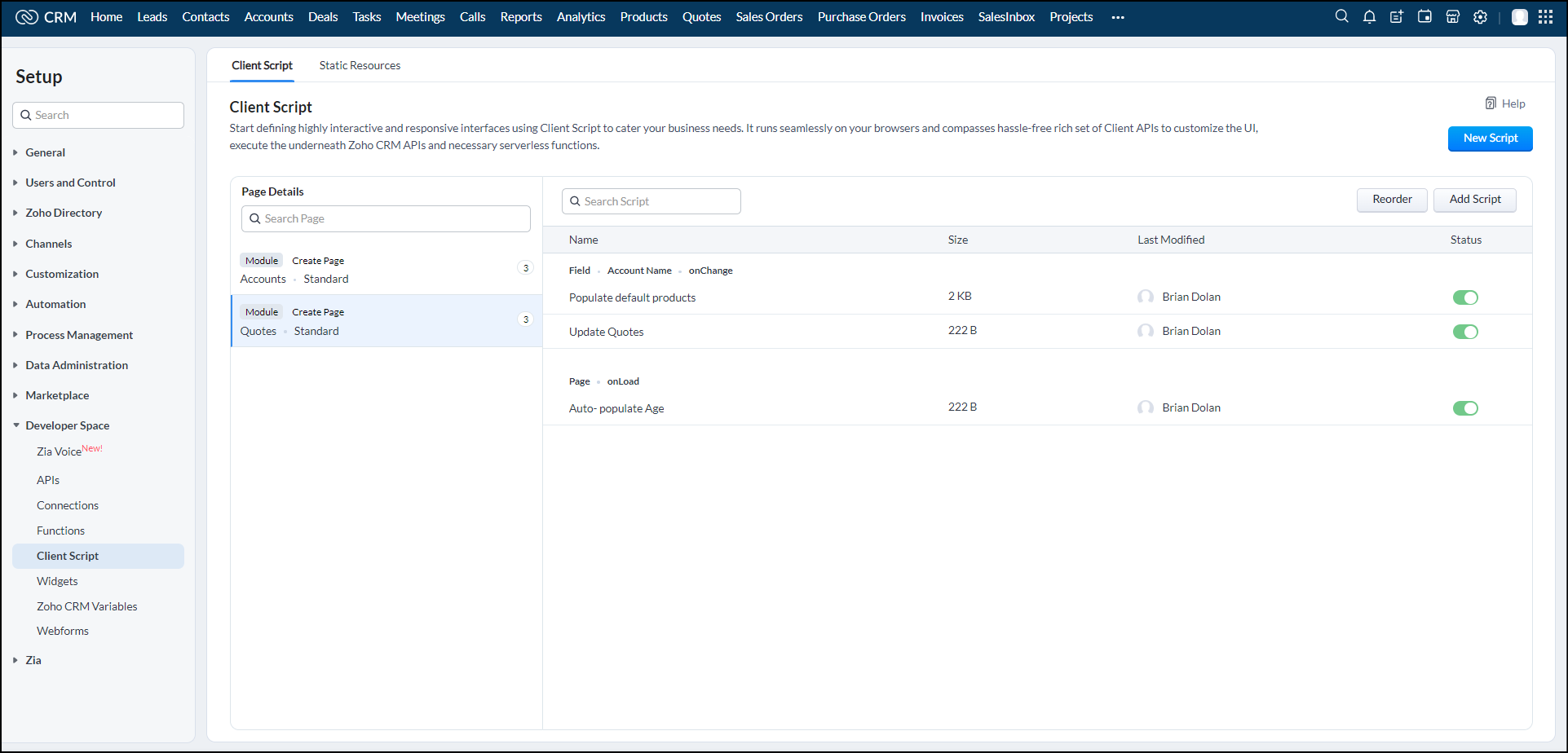
- Go to Setup > Developer Hub > Client Script. Click +New Script.
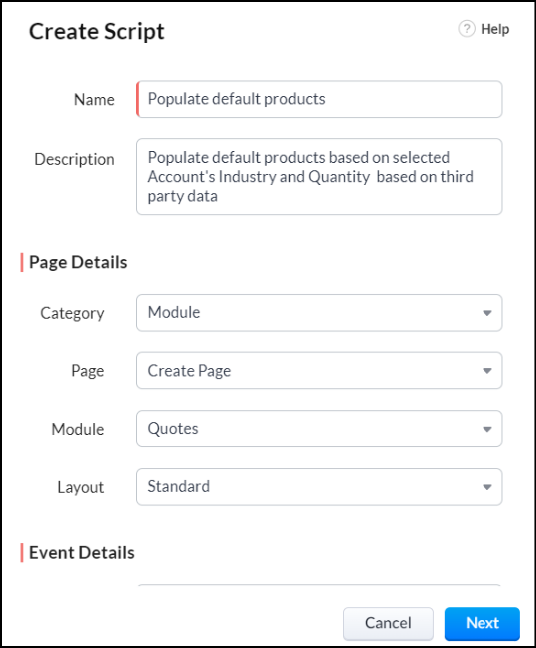
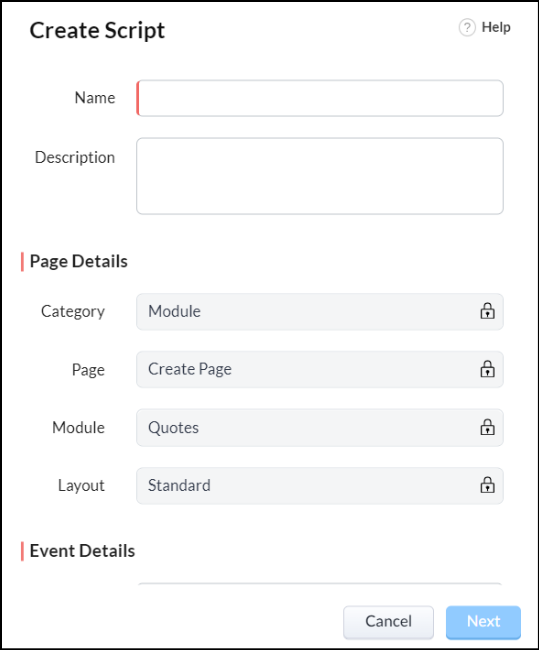
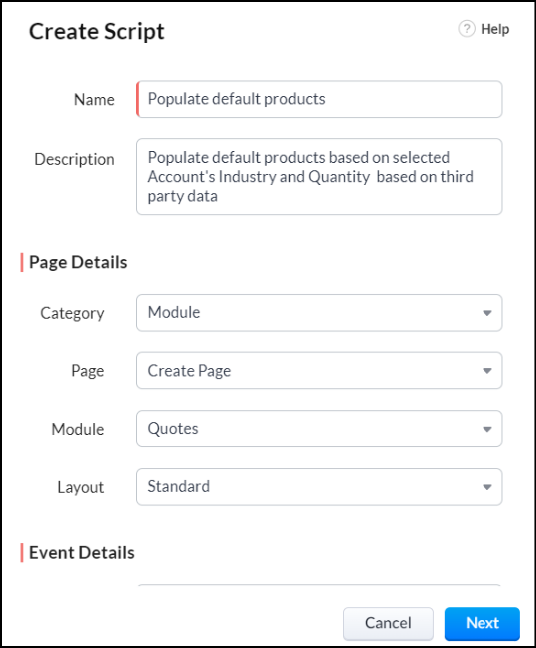
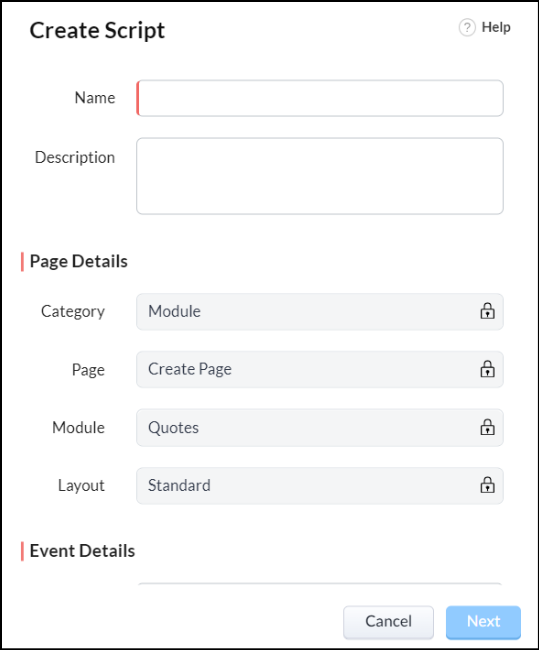
In the Create Script pop-up, enter the Name and Description of the script.

- In the Page details section, choose the following:
- Category - Choose Module if you want to trigger using events or choose Commands if you want to trigger using command palette or keyboard shortcuts.
- Page - Choose the page to which you want to add the client script. It can be: Create Page, Clone Page, or Edit Page.
- Choose the module. It can be: Leads, Contacts, Accounts, Deals, Products, Quotes, Sales Orders, Purchase Orders, Invoices, Campaigns, Vendors, Price Books, Cases, Solutions, or Custom Module.
- Choose the layout. It can be Standard or any other custom layout.
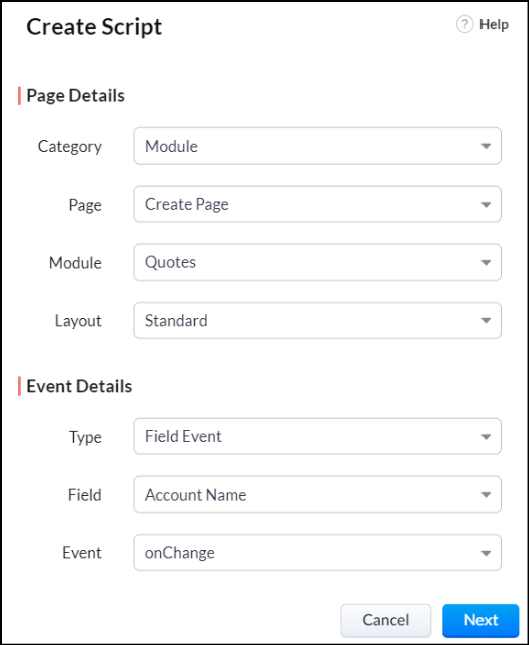
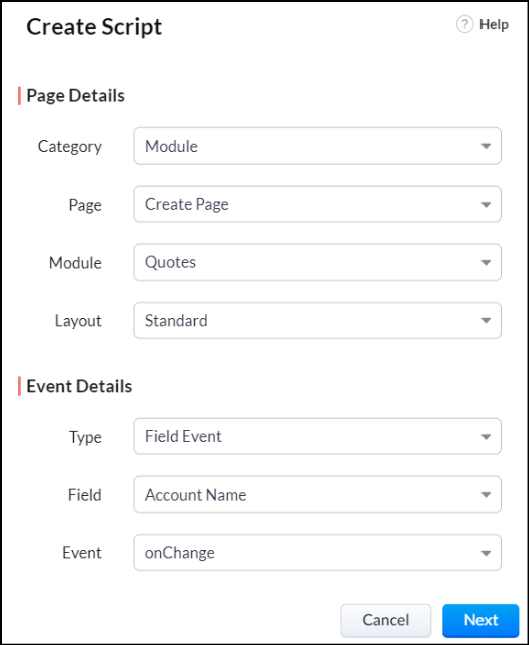
- In the Event Details section, select the Event Type (page or field event).
- For a field event, select the Field (list of fields on that page) where the event occurs and the Field Event i.e., onChange.
For a page event, select the Event. It can be onLoad, onChange, or onSave.

- Click Next.
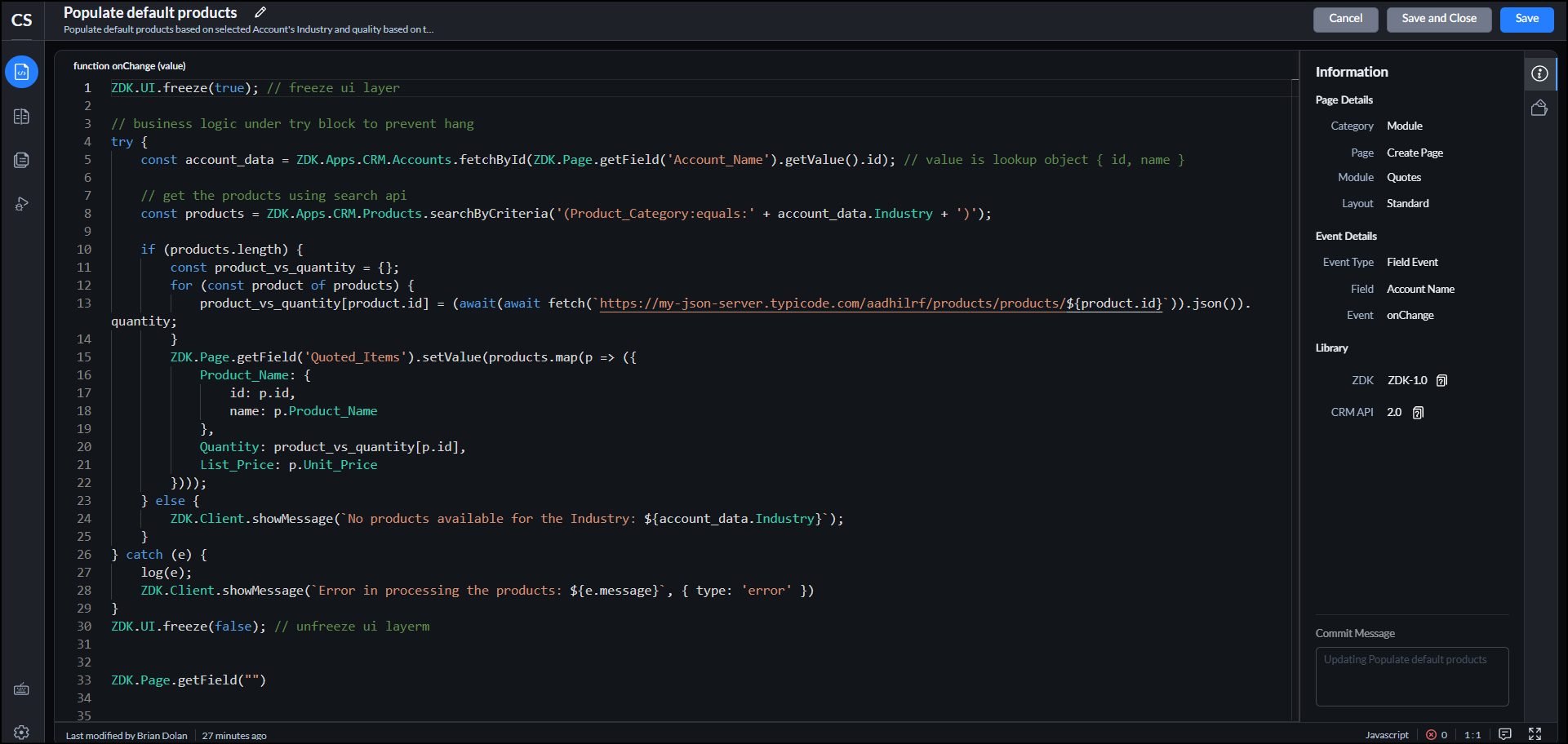
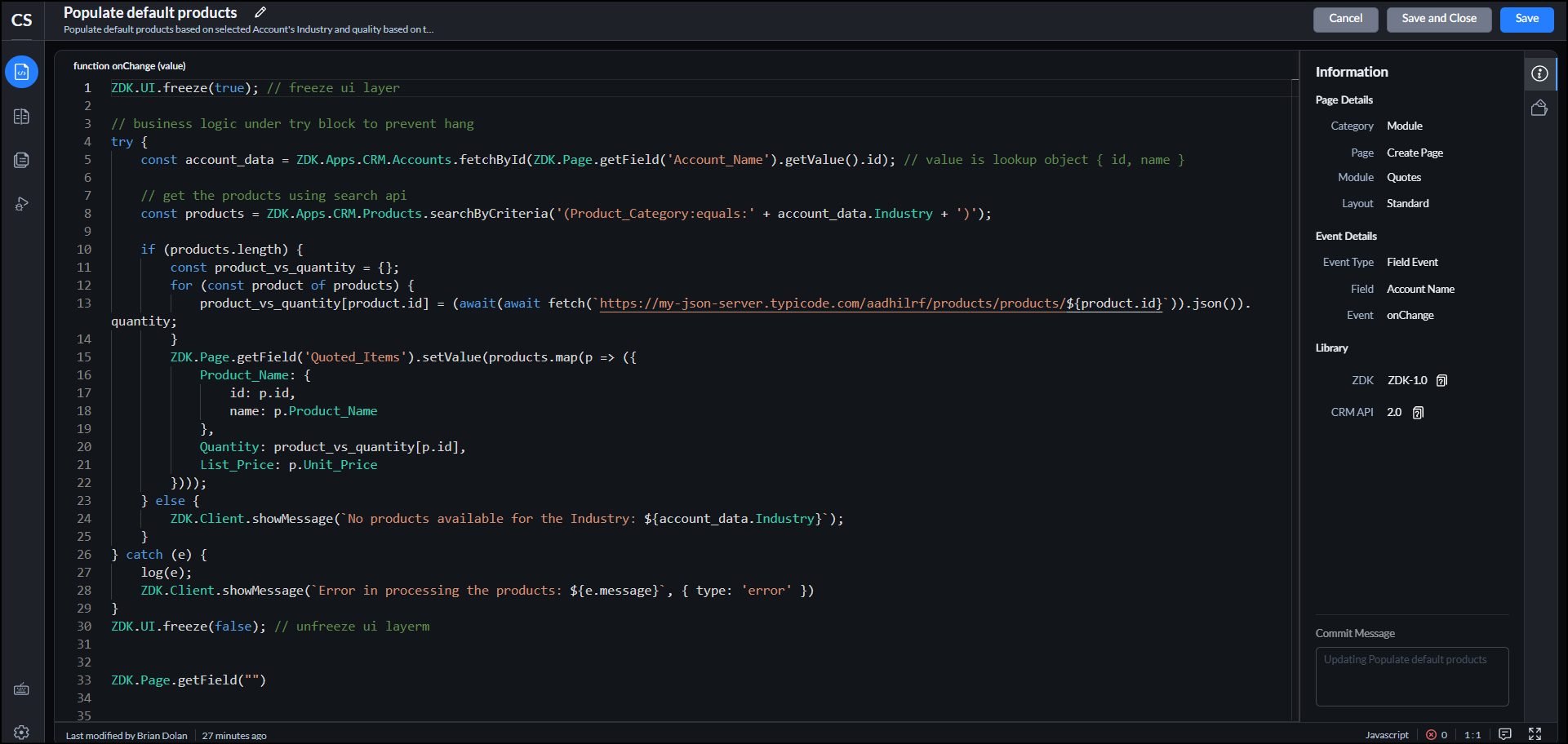
The Client Script IDE opens.

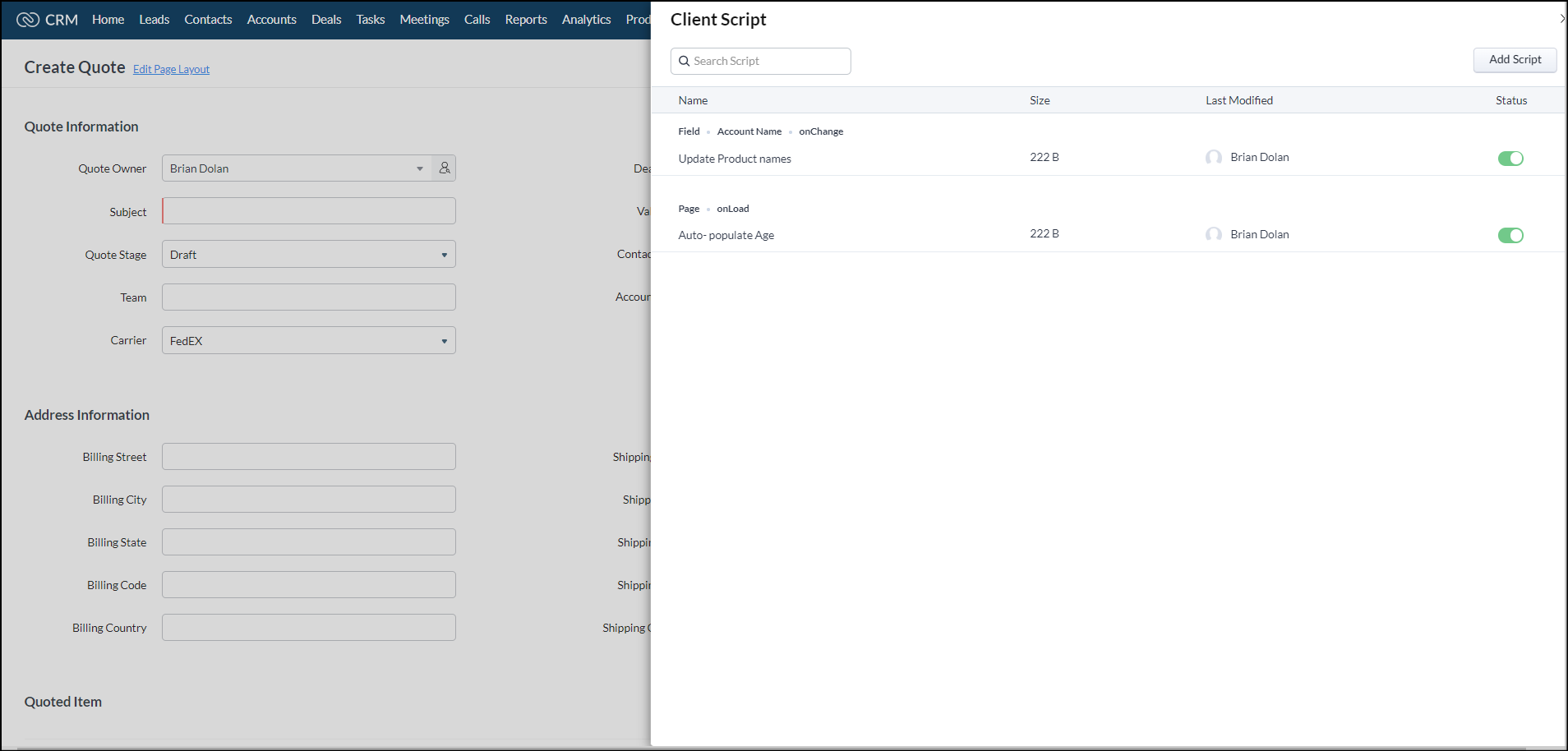
Click Save and Close to save your script. You can see the client script setup page that lists all the scripts you have created. It shows the name of the script, the size, the name of the user who last modified the script, and the status (enabled or disabled). You can enable a script by sliding the toggle button.

- You can also edit or delete any script from this setup page.
2. To add a client script through the create/clone/edit page of a record in a module
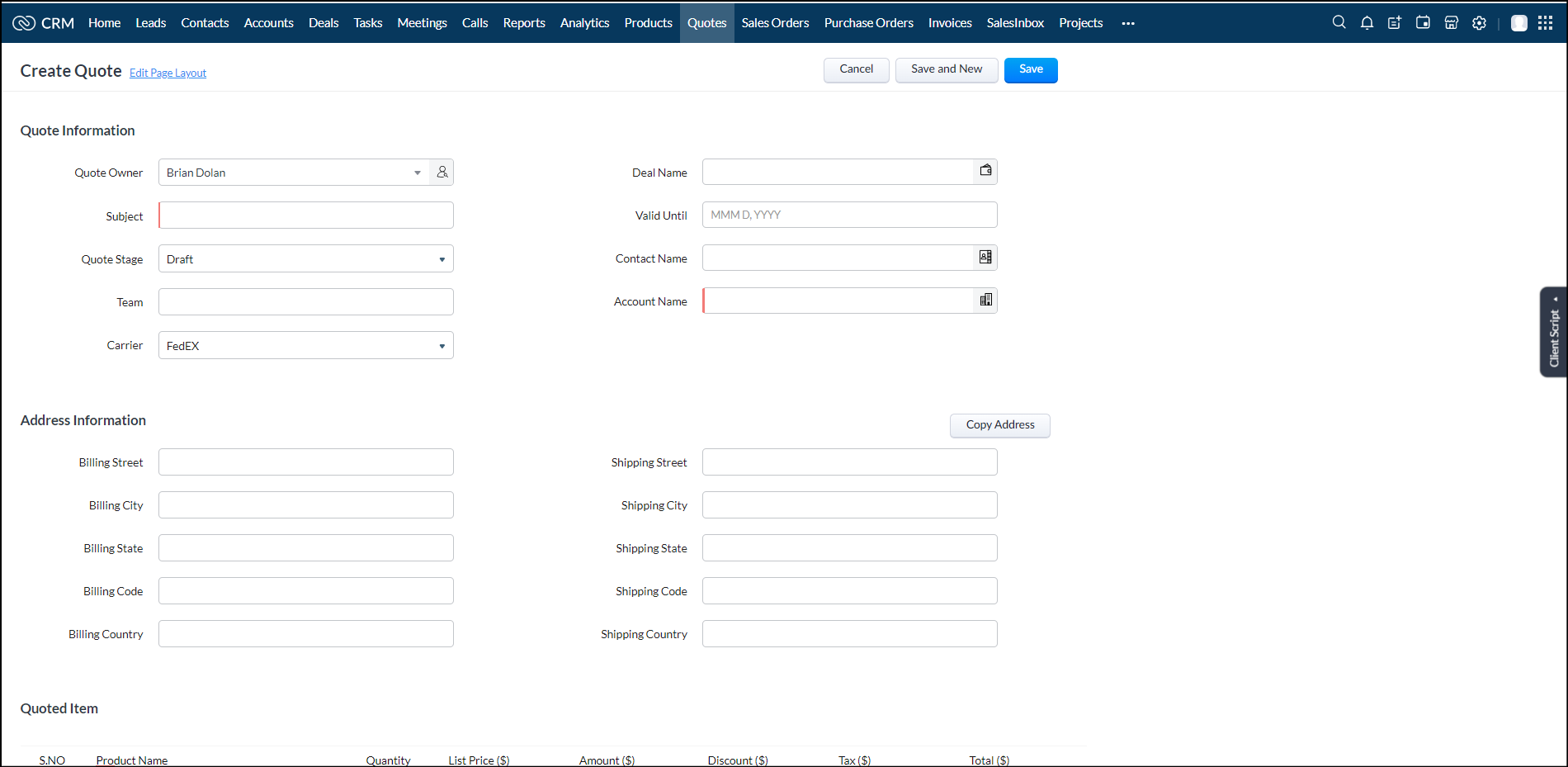
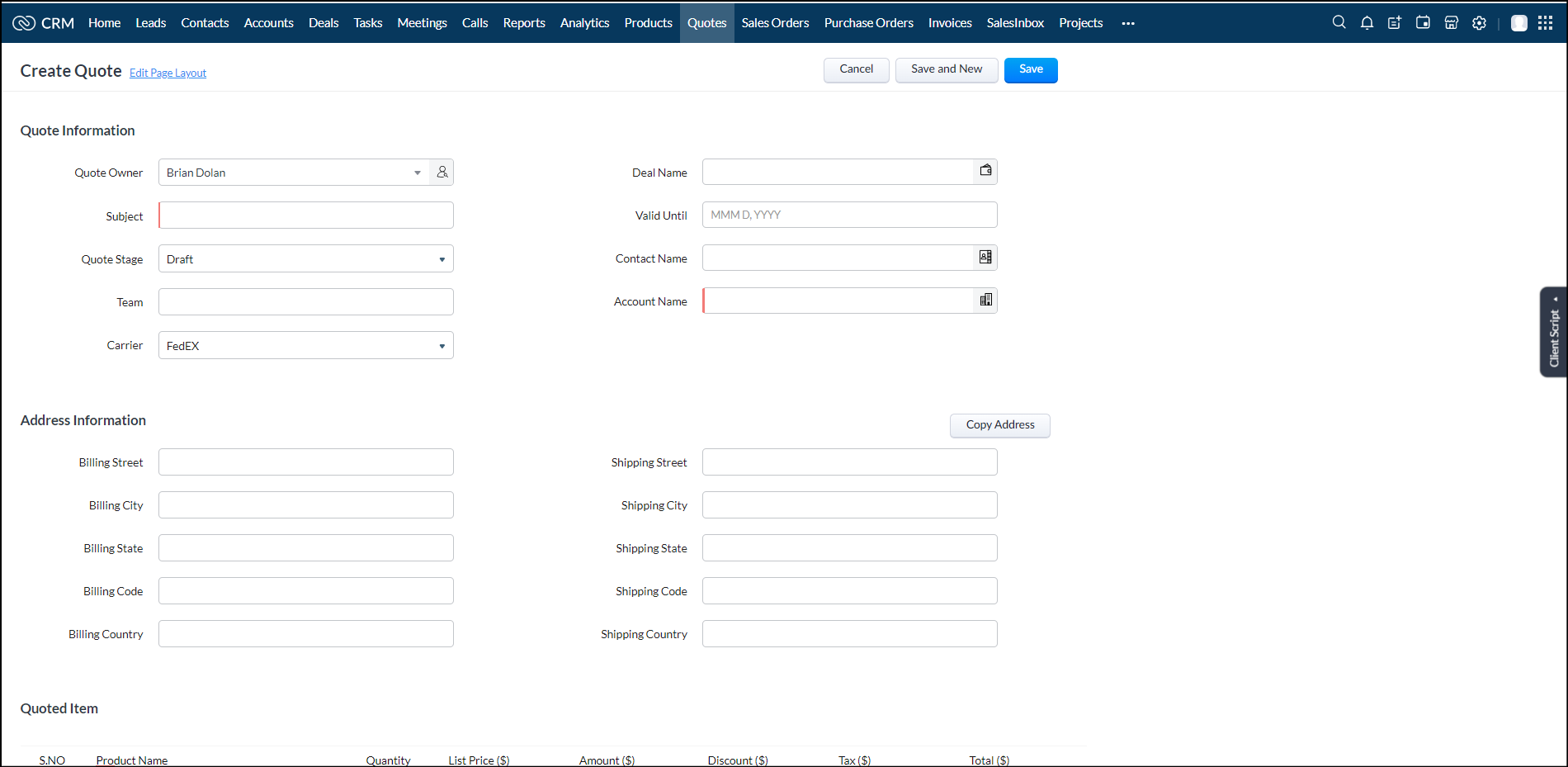
- Choose a desired module in Zoho CRM, and open either create, clone, or edit page of any record in that module. For example, consider the create Quote page.
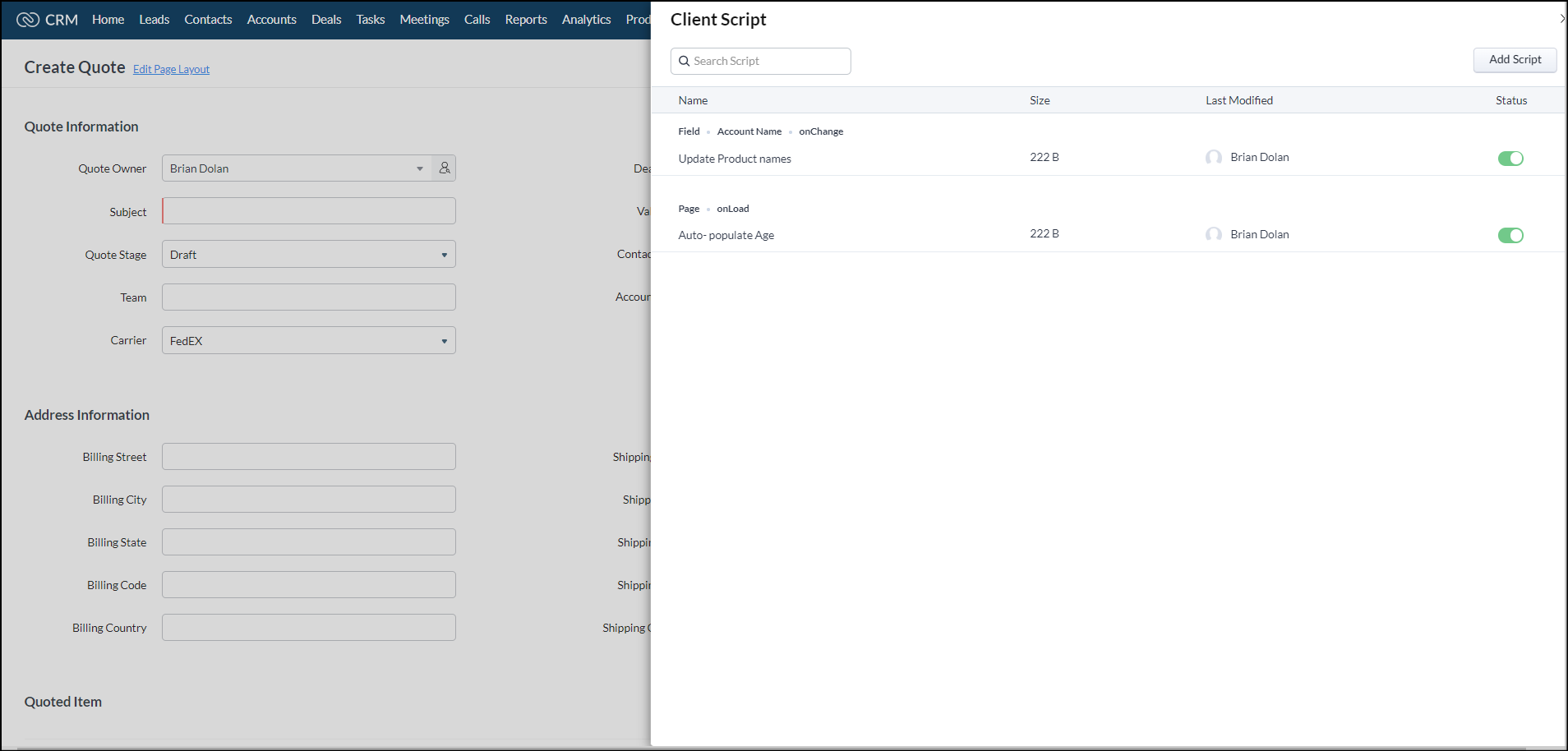
In the right-most corner of the page, click Client Script.

Click Add Script.

The page details will be pre-populated by the system. Fill in the other details of the client script, such as Name, Description, and Event Details of the client script. Further, click next and add your script to the code editor in Client Script IDE. Then click Save and Close.

ZDK Library
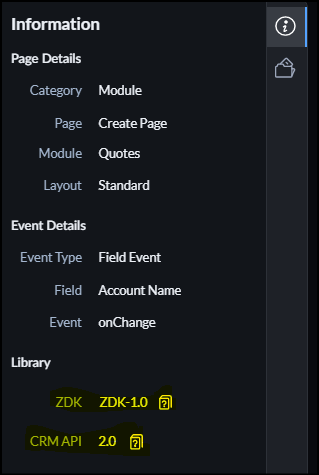
The Zoho Development Kit (ZDK) javascript library offers a rich set of client and server interfaces that broaden the scope of Zoho Applications. The Dot Notation in ZDK allows you to instantly access various pre-defined functions. You can utilize them to perform UI operations and trigger REST API calls.
To view the documentation for ZDK, click the help icon in Library under Information.