Locations
This key defines the different locations in Zoho Books where widgets can be positioned or rendered. You can have up to 10 widgets per location.
The locations where you can place your widgets in Zoho Books are:
Pane
These are the panes where you can place widgets in Zoho Books:
- Pane on the right side of any screen
- Pane on the right side of a transaction’s create or edit pages
- Pane on the right side of a module’s list page
- Pane on the right side of a module’s details page
Pane on the right side of any screen
| Modules Supported | Location |
|---|---|
| All pages of Zoho Books | application.allpages.sidebar |

Note: You will not be able to access widgets from Settings.
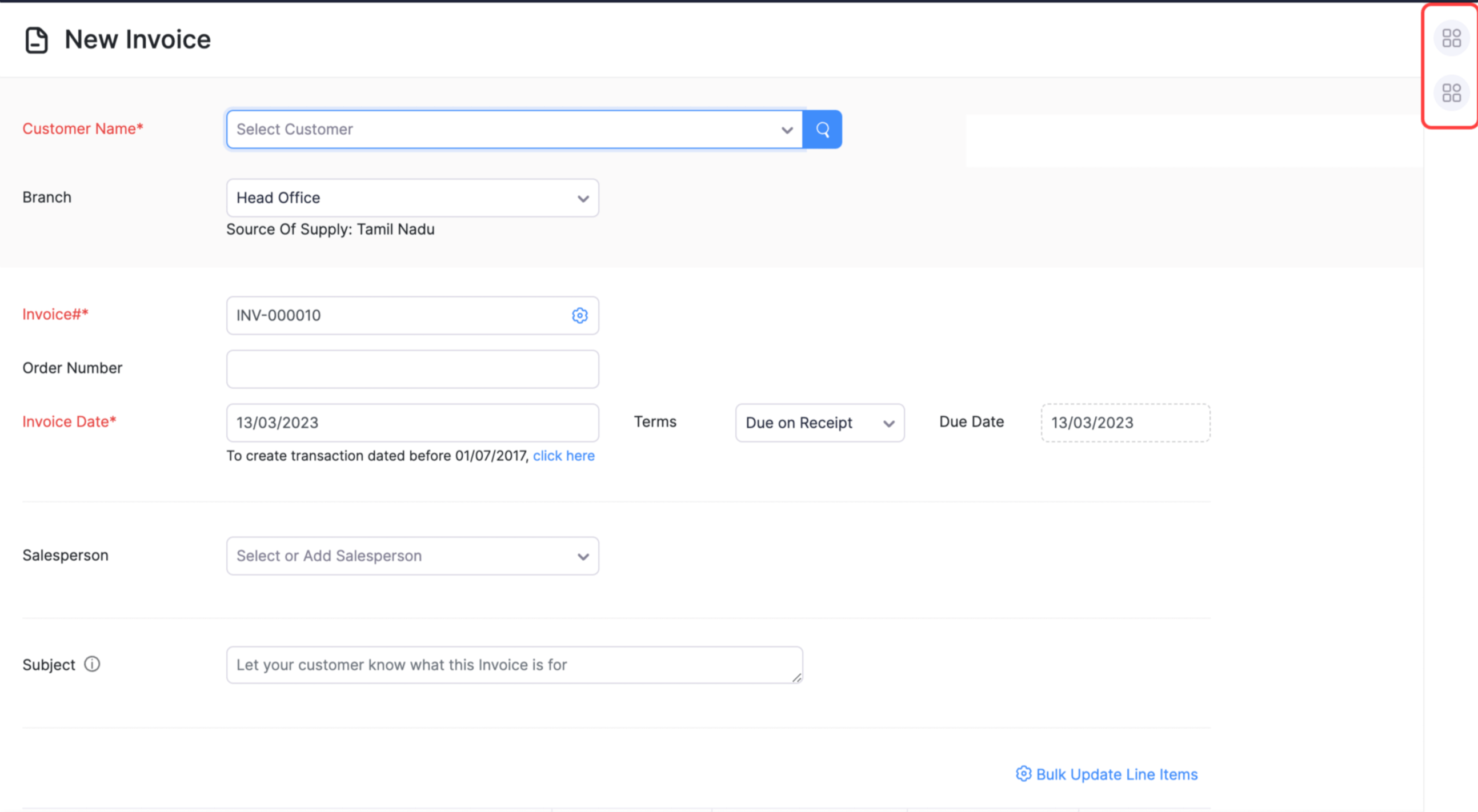
Pane on the right side of a transaction’s create or edit pages
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.creation.sidebar |
| Customers | customer.creation.sidebar |
| Vendors | vendor.creation.sidebar |
| Quotes | estimate.creation.sidebar |
| Retainer Invoices | retainerinvoice.creation.sidebar |
| Sales Orders | salesorder.creation.sidebar |
| Credit Notes | creditnote.creation.sidebar |
| Bills | bills.creation.sidebar |
| Purchase Orders | purchaseorder.creation.sidebar |
| Custom Modules | {{custommodule_name}}.creation.sidebar |

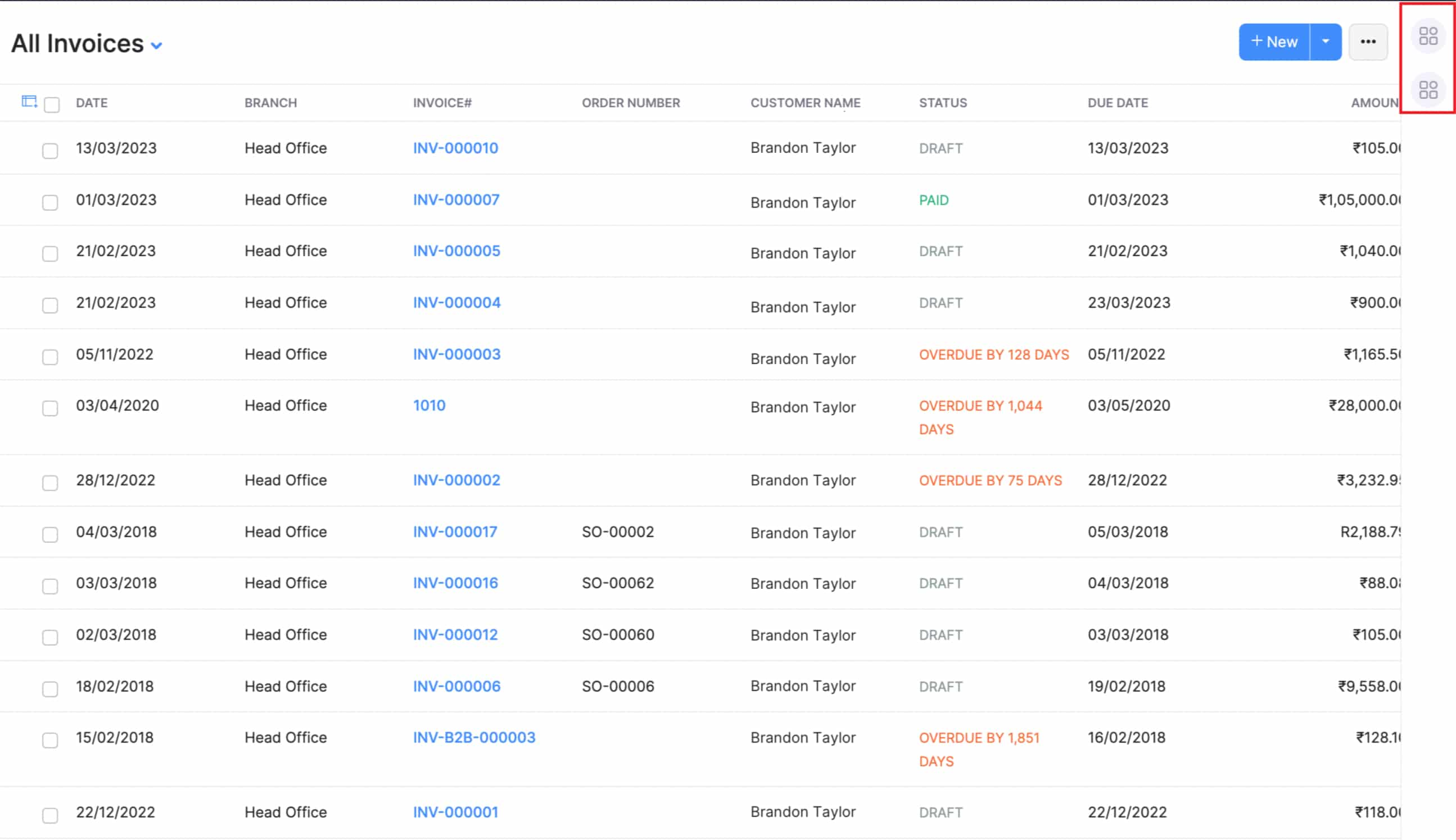
Pane on the right side of a module’s list page
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.list.sidebar |
| Customers | customer.list.sidebar |
| Vendors | vendor.list.sidebar |
| Quotes | estimate.list.sidebar |
| Retainer Invoices | retainerinvoice.list.sidebar |
| Sales Orders | salesorder.list.sidebar |
| Credit Notes | creditnote.list.sidebar |
| Custom Modules | {{custommodule}}.list.sidebar |

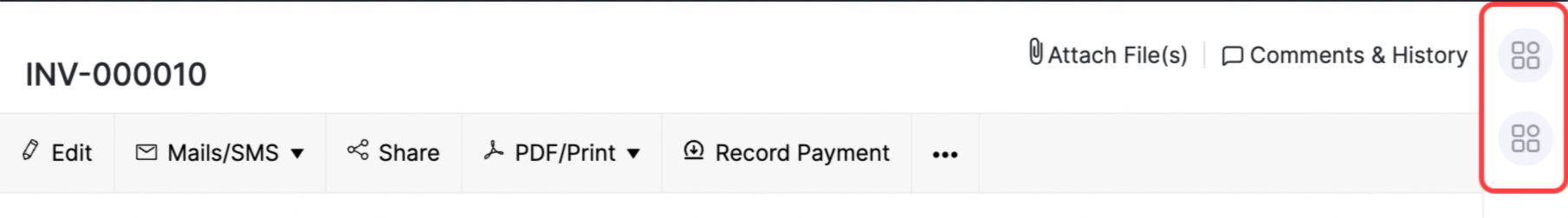
Pane on the right side of a module’s details page
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.details.sidebar |
| Customers | customer.details.sidebar |
| Vendors | vendor.details.sidebar |
| Quotes | estimate.details.sidebar |
| Retainer Invoices | retainerinvoice.details.sidebar |
| Sales Orders | salesorder.details.sidebar |
| Credit Notes | creditnote.details.sidebar |
| Bills | bills.details.sidebar |
| Custom Modules | {{custommodule_name}}.details.sidebar |

Custom Button
These are the locations where you can add widgets as custom buttons in Zoho Books:
- Custom button on a module’s list page
- Custom button on a module’s list page while performing bulk action
- Custom button on a module’s details page
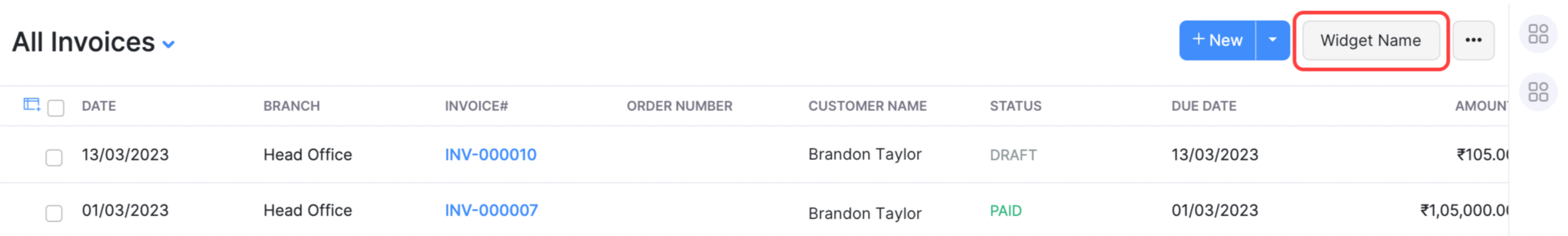
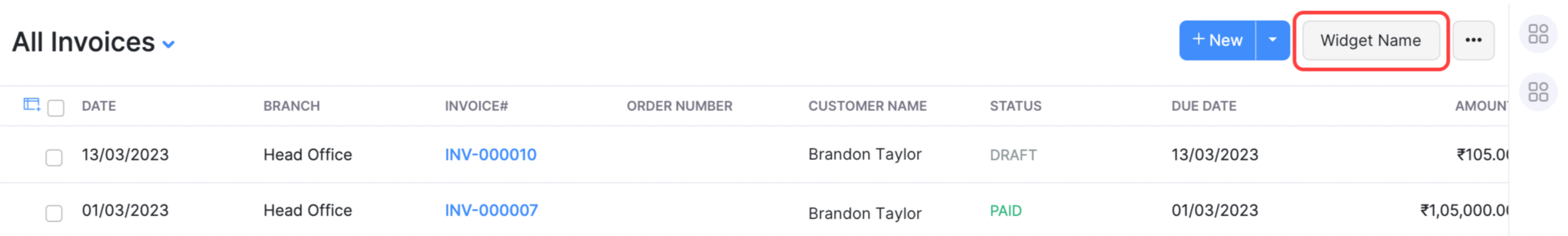
Custom button on a module’s list page
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.list.button |
| Quotes | estimate.list.button |
| Sales Orders | salesorder.list.button |

Note: The Key should be widget_type, and the Value should be modal. Also, you should invoke resize SDK to set the pop-up size.
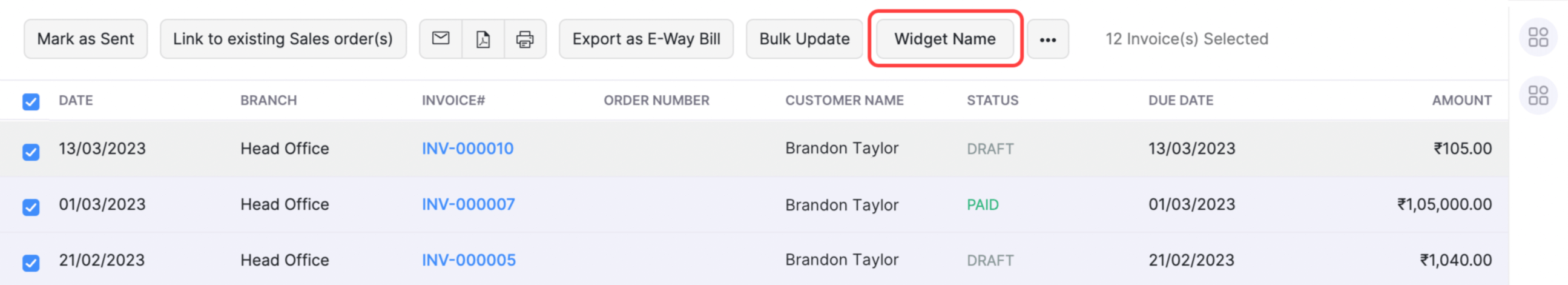
Custom button on a module’s list page when performing bulk action
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.bulkaction.button |

Note: The Key should be widget_type, and the Value should be modal. Also, you should invoke resize SDK to set the pop-up size.
Custom button on a module’s details page
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.details.button |
| Customers | customer.details.button |
| Vendors | vendor.details.button |
| Quotes | estimate.details.button |
| Sales Orders | salesorder.details.button |
| Custom Modules | {{custommodule_name}}.details.button |

Note: The Key should be widget_type, and the Value should be modal. Also, you should invoke resize SDK to set the pop-up size.
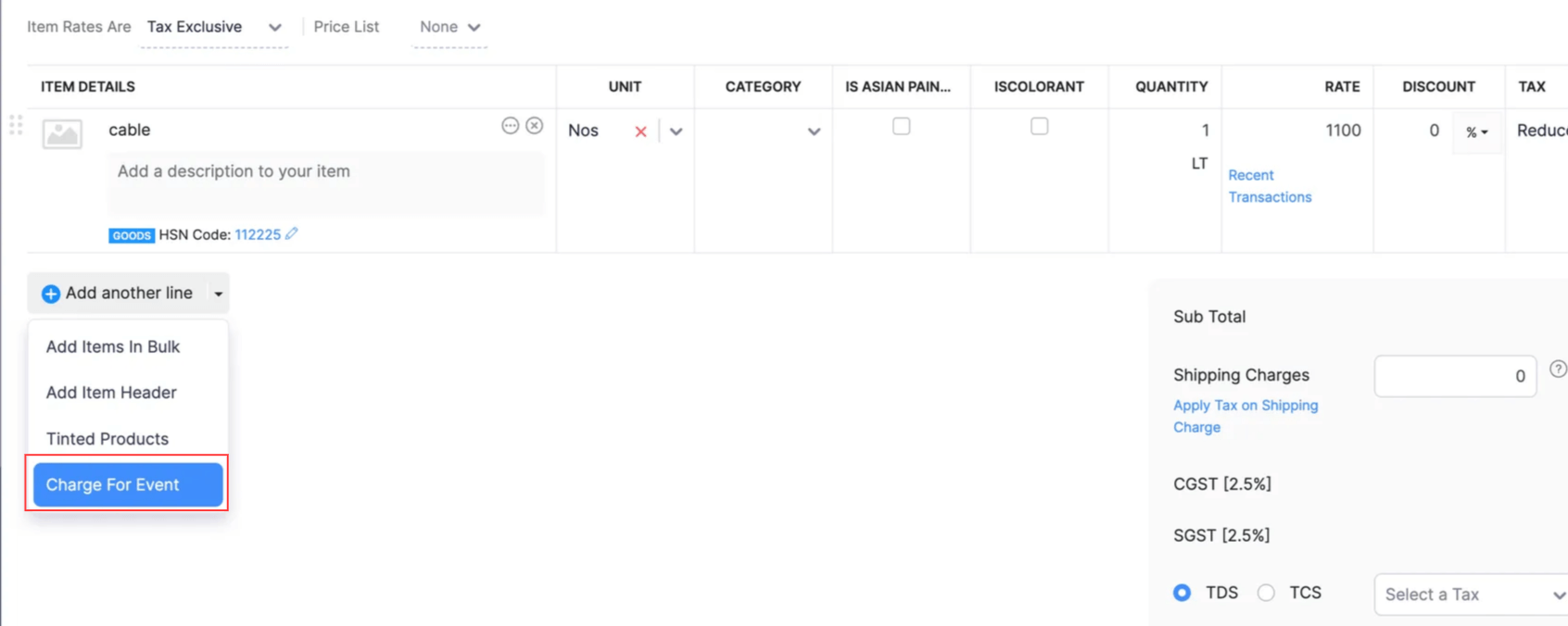
Line item of a Transaction
The modules that support the widget location are:
| Modules Supported | Location |
|---|---|
| Invoices | invoice.lineitem.add |
| Quotes | estimate.lineitem.add |
| Sales Orders | creditnote.lineitem.add |
| Credit Notes | salesorder.lineitem.add |

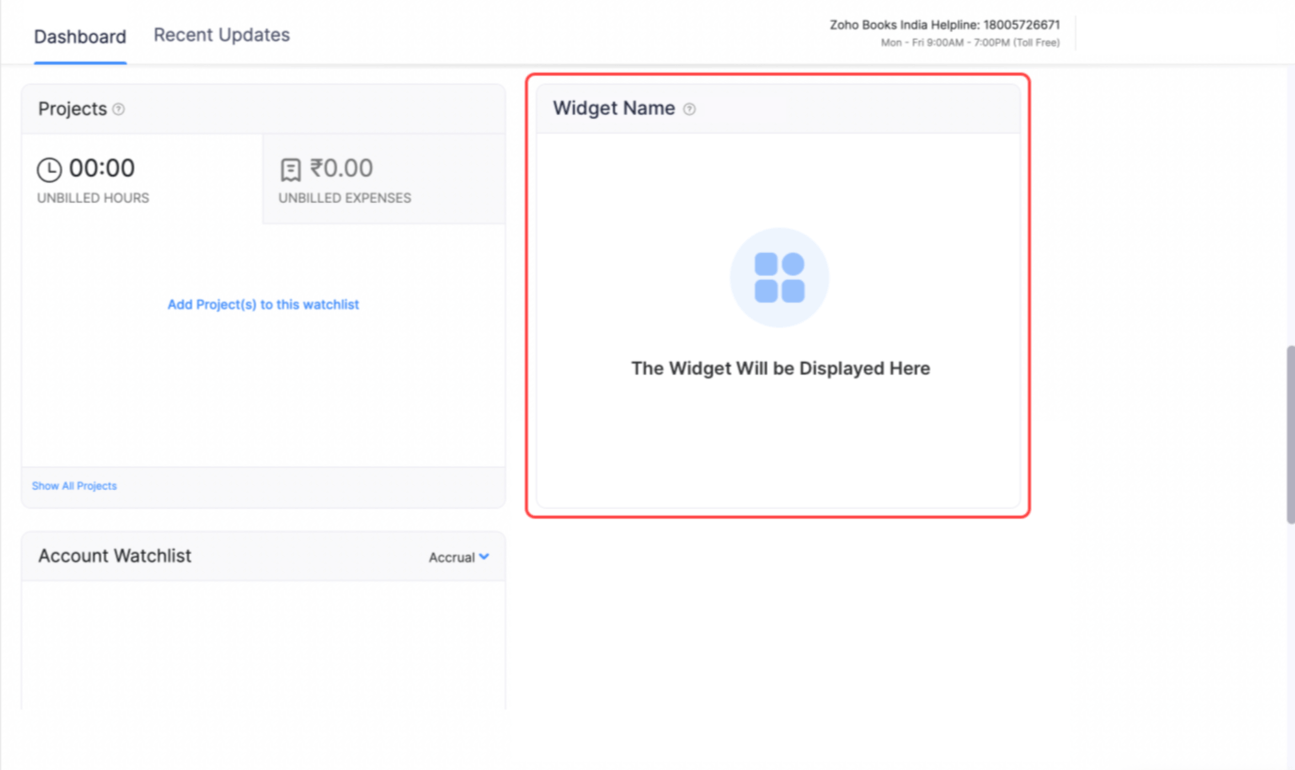
Dashboard
| Modules Supported | Location |
|---|---|
| Dashboard | dashboard.widget |

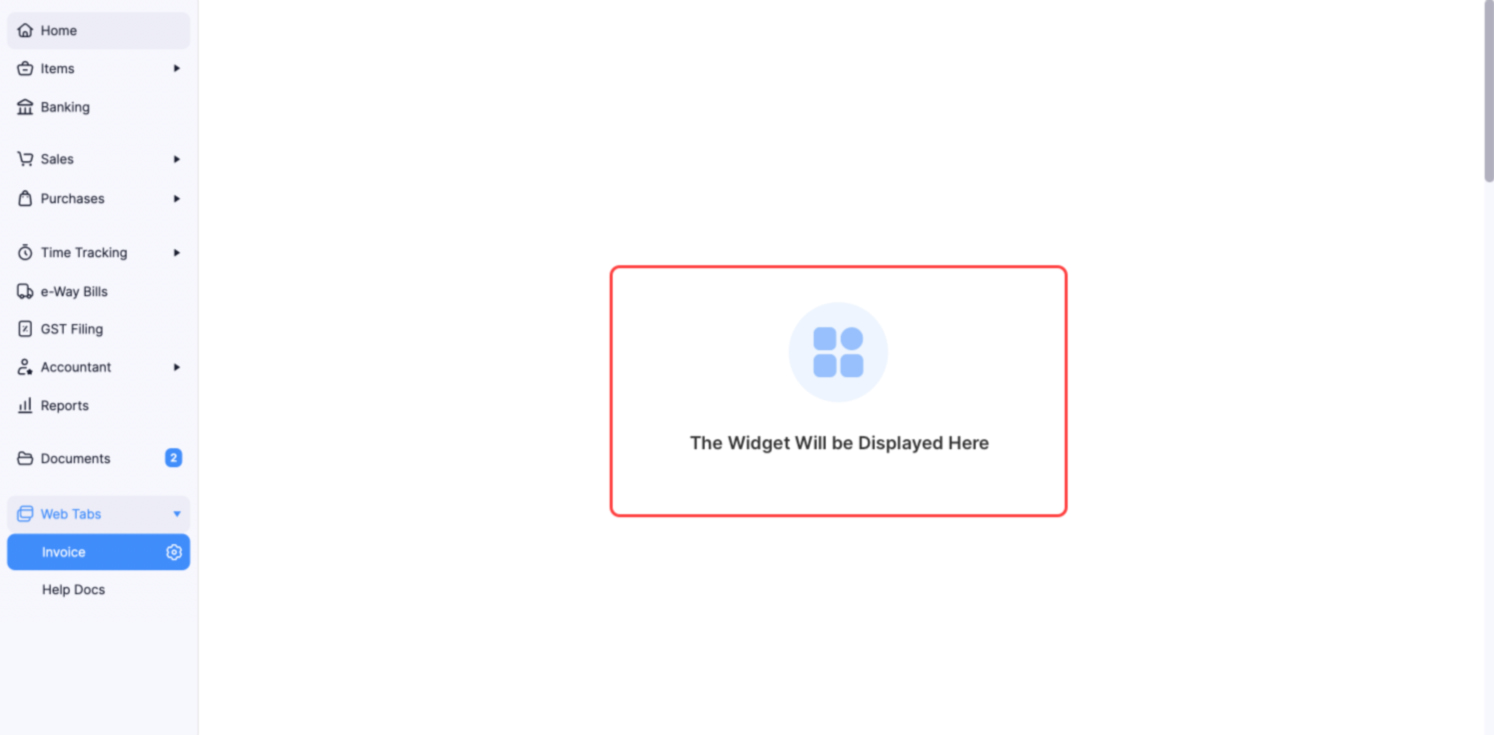
Web Tabs
The widget will be in the web tabs that you create.
| Modules Supported | Location |
|---|---|
| Web Tabs | webtab |

Settings Widgets
Settings Widgets are widgets used for configurations when installing extensions, specifically regarding how extensions work and what data they use during the installation process. They act as UI wrappers for global fields, providing a user-friendly interface for configuring the global fields during the installation of extensions. In Zoho Books, settings widgets are used to capture input from users installing extensions, and these inputs are stored in global fields.
Create a Settings Widget
You can create a settings widget using Vue, React, Vanilla JS, or any framework of your choice. Read our help documents on the Salesperson extension using Vue, React, and Vanilla JS to learn how to create an extension.
Next, you need to pack and upload it into a global field.
Added below is the code snippet for settings widget:
"modules": {
"widgets": [
{
"location": "plugin.globalfields",
"name": "Finance Extension",
"url": "/app/index.html",
"logo": "/app/img/logo.png"
}
]
}Locations
Once you add the settings widget to your extension, you can find it when installing the extension and from the extension’s Details page after installation.
During Extension Installation
When you install your extension, you can view the settings widget on the Extension Installation page after you select the organization (or the connections authorization step if your extension uses connections).

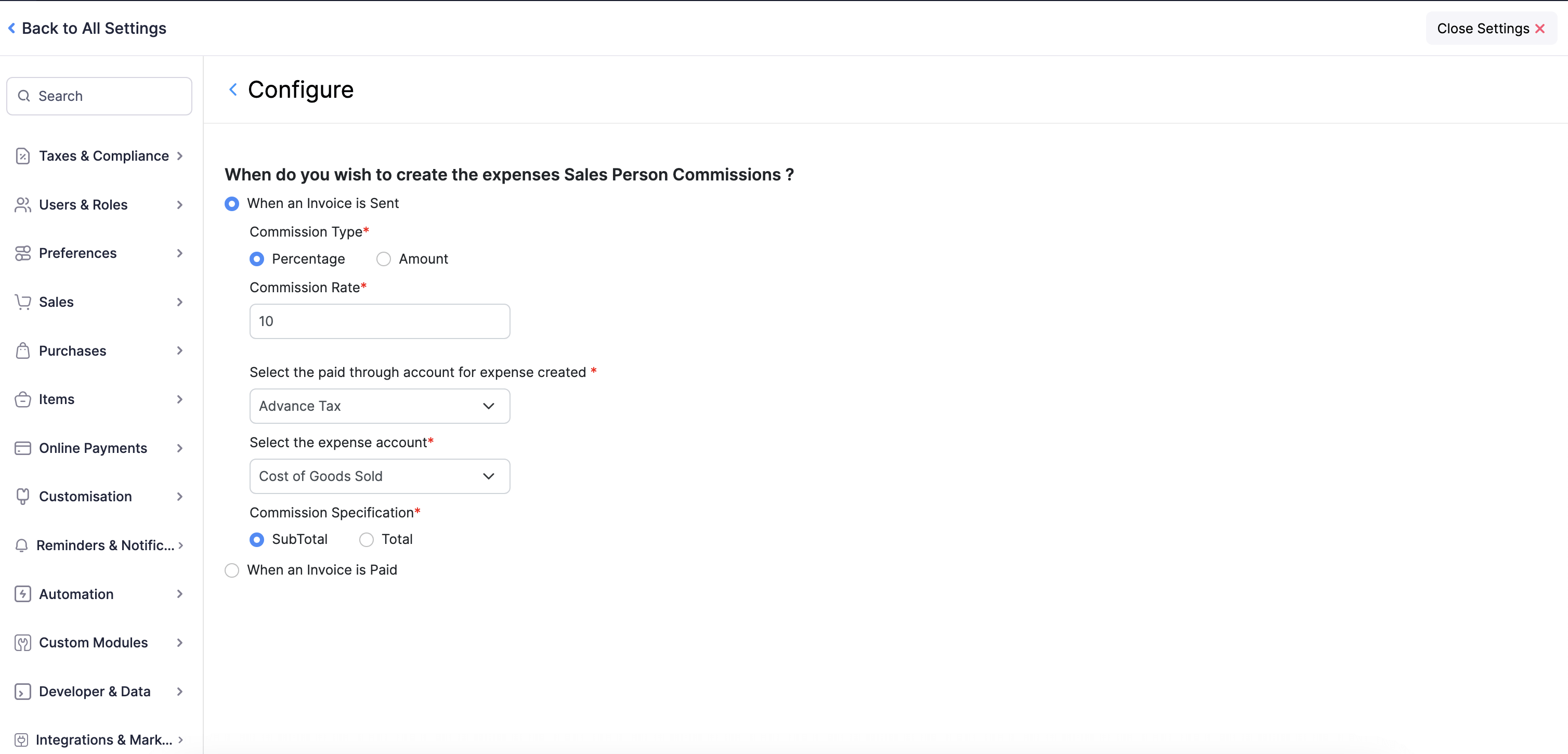
Extension’s Details Page
After a Zoho Books user installs your extension, they can view the settings widget from the extension’s Details page. Here’s how:
- Go to Settings in the top right corner of the page.
- Click Marketplace under Integrations & Marketplace.
- Go to the Installed Extensions tab.
- Click View details on the extension’s cards.
- Click Configure in the top right corner of the page. The settings widget will be available in this page.



 Yes
Yes