What are webhooks? How to automate workflows using them?
- Last Updated : October 17, 2025
- 2.0K Views
- 7 Min Read

Summary:
- Webhooks are user-defined URL callbacks that enable real-time data transfer across applications without constant polling.
- They’re useful for scenarios that involve real-time data updates, like payment notifications, ticket escalations, or syncing data between systems.
- In Zoho Flow, webhooks can act as triggers (kick-start workflows when data is received) as well as actions (send outbound API calls to other apps).
With webhook support, Zoho Flow extends integration beyond its built-in apps, allowing connections to custom apps, on-prem systems, or third-party tools.
You may have come across the term webhook in the past—perhaps when searching for how to automatically email an invoice when a purchase is made on your ecommerce site or send instant text notifications when someone makes a purchase on your ecommerce site.
Webhooks are one of the ways that apps communicate with other applications, mainly used when there's a requirement to transfer data in real time. Webhook was derived from the term hooking, which is a technique that is used to alter the behavior of an operating system by intercepting function calls or other events of interest.
Let's take a deeper look at what webhooks are, what they can do, and why you need them.
What is a webhook?
A webhook is a user-defined URL callback function that enhances communication between two applications. Webhooks are generally used to connect applications, allowing them to share data with each other in real time through a URL call. They can be incredibly helpful when you're working with data updates that need to happen immediately, such as payment transactions and ticket escalations.
For example, when you make a payment through your bank account, you'll instantly receive a text on your phone about the payment. Here, something has happened in your bank account, and you're then instantly notified through your phone. This is how webhooks work. An event in the triggering app will send a payload to the destination app through a unique URL. A payload is the data received through the unique webhook URL.
Now that we know what a webhook is, let's take a look at how webhooks work.
How does a webhook work?
Simply put, webhooks are a means to connect two applications, similar to an API (application programming interface). APIs are a set of rules or protocols that apps use to communicate with each other. Every application utilizes APIs to communicate with other applications to transfer data or initiate other actions.
So how are webhooks different from APIs?
Generally, when two applications need to communicate, one will be the source application—the app from which you want the data—and the other will be the destination application—the app where you want to receive data.
Let's take a look at how this communication happens.
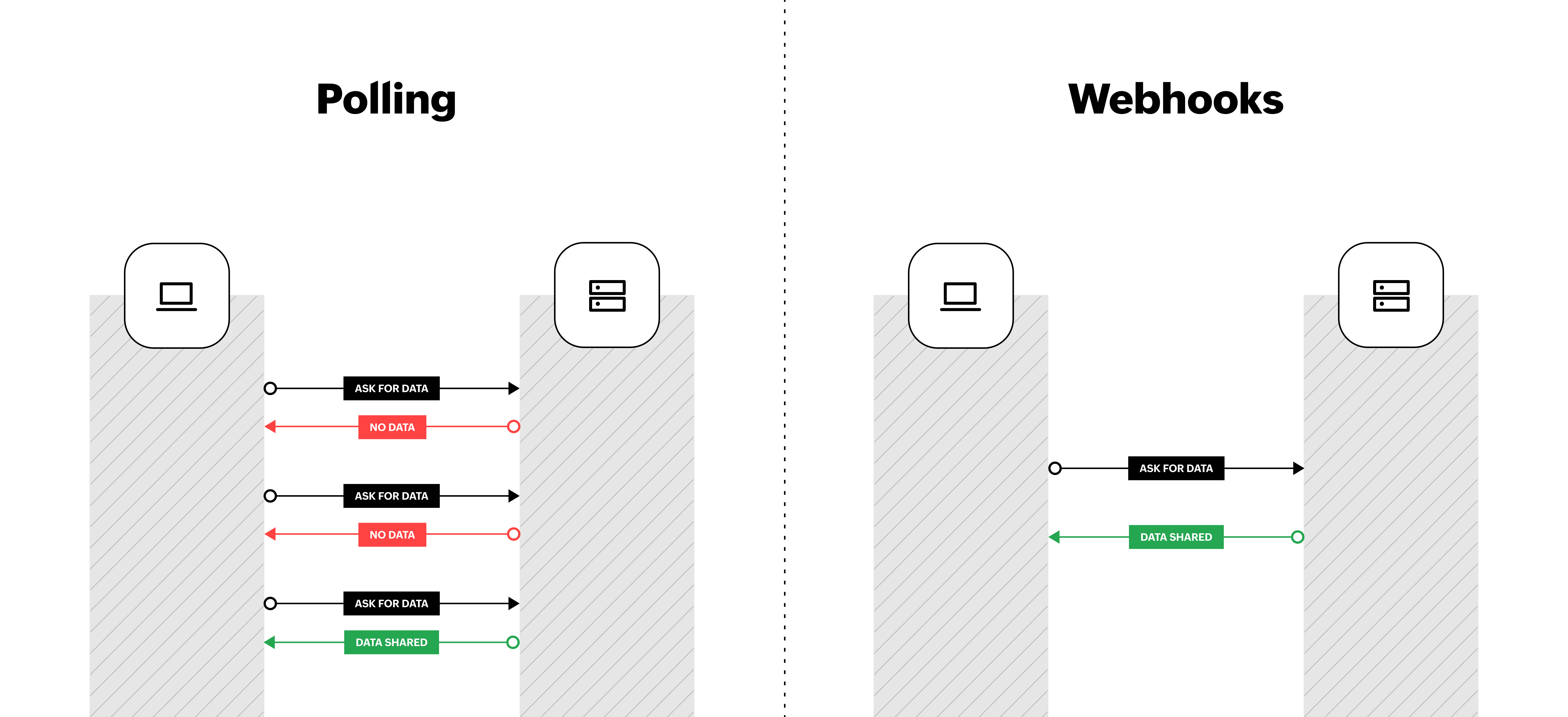
Data transfer without webhooks
APIs generally send an HTTP request to get data from other applications, and the response is either in XML or JSON format. When an HTTP request comes across from the destination application to the source application, the destination app is calling to see if an event has occurred in the source app.
This HTTP request happens at regular intervals until an event occurs in the source app and it sends back the relevant data or payload. This process is often known as polling. Since the destination app doesn't know the state of the source app, it keeps asking for the data until the requested data is available.
Data transfer with webhooks
Webhooks, on the other hand, work slightly differently. With webhooks, there's no need to poll the source app. Once the webhook is set up, every time there is an event or an update happening in the source app, the payload will instantly be sent to the destination app through the webhook URL.
Unlike with HTTP requests, there's no need for constant polling. Instead, one request will ensure that all new updates in the source app will reach the destination app, making the data transfer happen in real time.

Why you need webhooks
Here are a few reasons why webhooks are useful:
Real-time data transfer
When you connect two or more applications, you'll want the transfer of data between these applications to happen instantly—and webhooks can make that happen. With webhooks, the payload is instantly transferred to the destination app, ensuring there's no delay.
Easy to set up
Webhooks are easy to set up through the destination app's interface. Using webhooks, you can request and receive data in a matter of minutes, without any hassle. Later in this article, you'll also learn how to set up webhooks in Zoho Flow.
Flexibility and customization
Another advantage of webhooks is that they offer you increased flexibility when it comes to defining the events, triggers, and format of the data. While the triggers and actions that your integration platform offers may be limited, webhooks can help you extend them.
Webhooks offer numerous benefits, making integration across platforms and the transfer of data between applications easy. The presence of webhooks in an integration platform can help extend its capabilities, making automation more efficient.
Now let's take a look at webhooks in Zoho Flow and how you can use them to integrate your applications.
Webhooks in Zoho Flow
Zoho Flow is an integration platform that lets you integrate both cloud and on-premises applications, helping you build and streamline automated workflows. Zoho Flow supports integrations for more than 1,000 applications and offers 25,000+ prebuilt templates.
While the applications available in Zoho Flow, along with its numerous actions and triggers, can help you build a wide range of customized integrations, there will be situations where you require even more customization. You may want your application to perform a very specific trigger or action, or the app you want to integrate might not be a part of Zoho Flow's list of apps. This could even include custom apps you've built exclusively for your organization.
In these cases, you can use the webhooks available in Zoho Flow to build your own custom integrations. Webhooks can either be used as a trigger or an action in Zoho Flow.
Trigger workflows using webhooks
The webhook trigger in Zoho Flow lets you begin a flow based on the updates received from an application through its webhook URL. This data can then be used to execute actions in your workflow.
For example, if you're using a custom application that supports configurable webhooks to manage your inventory, any time there's an update in your customized inventory application, the created workflow will automatically be triggered, performing the desired actions.
When you set up a webhook trigger through Zoho Flow, a unique URL is generated, using which you can set up an integration with the source application. This trigger supports data of three different types:
- JSON
- Form data
- Plain text
How to set up a webhook trigger in Zoho Flow
Setting up a webhook trigger for your workflow in Zoho Flow is easy and can happen in a matter of minutes:
- Log in to Zoho Flow and, in the My Flows section, click the Create Flow button in the top right or the + button in the left menu.
- Provide a name for your flow and a description (optional).
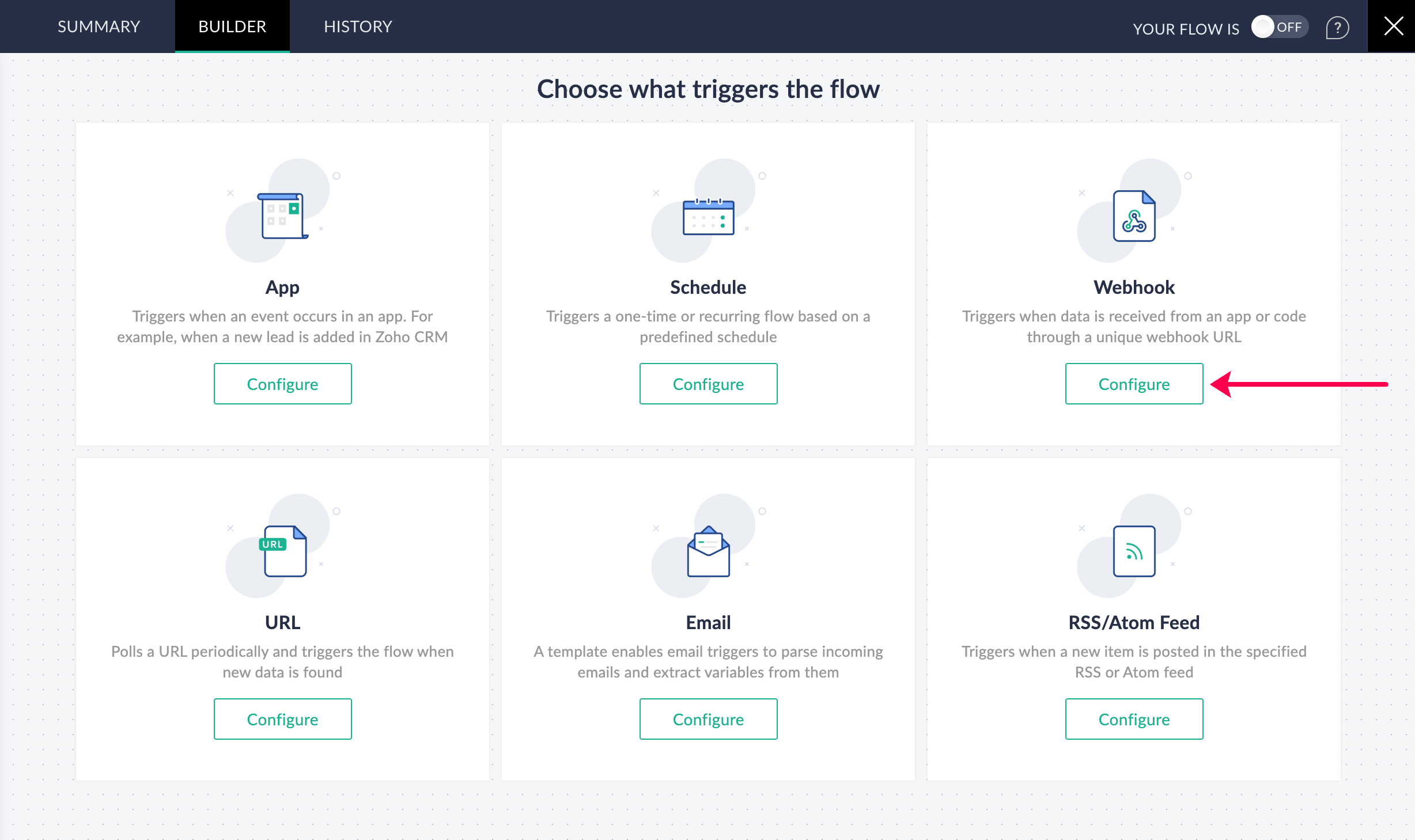
- Among the six triggers present in the builder page, click Configure under Webhooks.

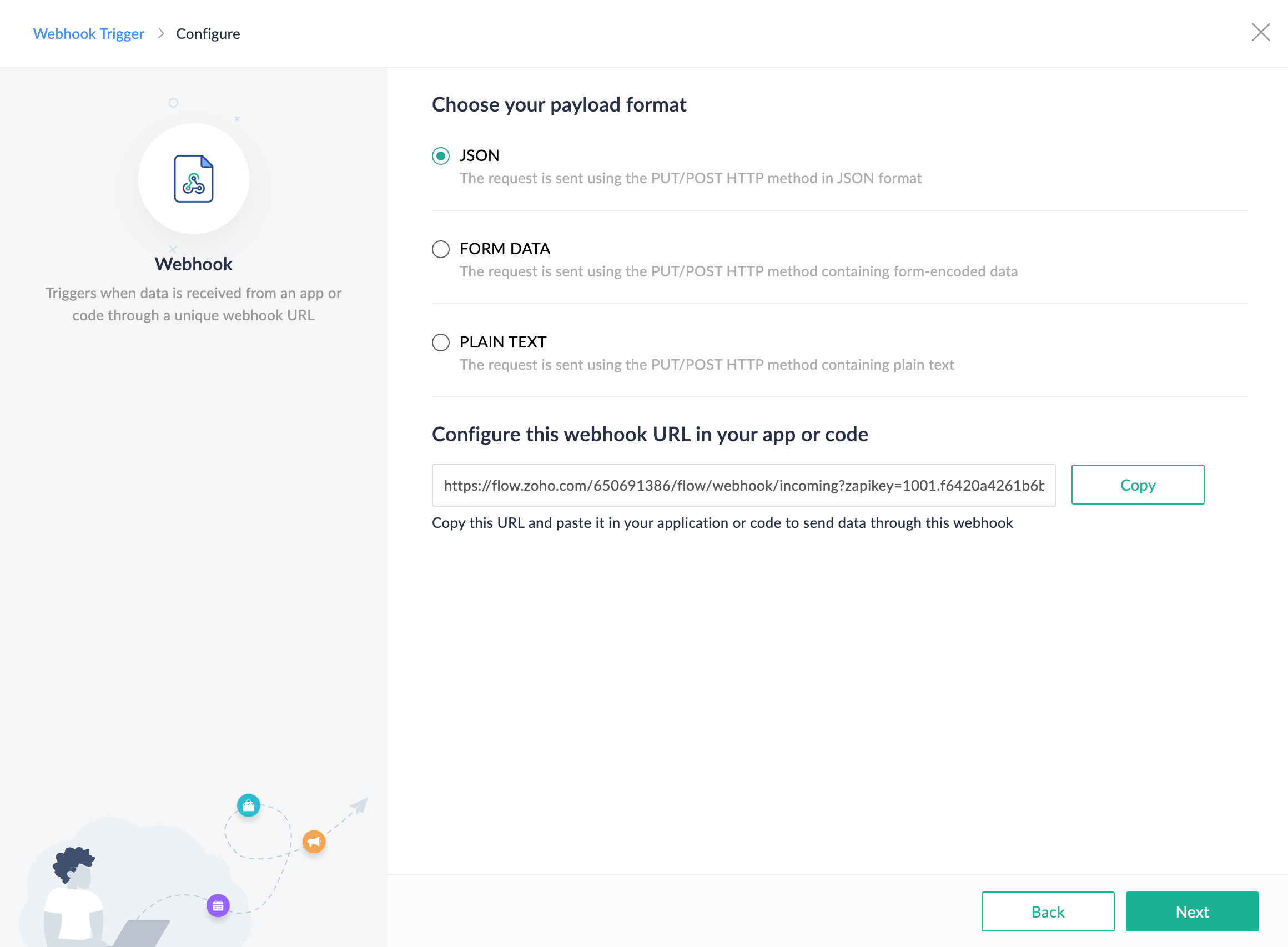
- Choose your payload format based on the format you want to receive your data.
- You'll then see a unique webhook URL below the payload format. You can copy this URL and paste it in the application from which you want data. You'll receive your payload through this link.

- Your webhook is now configured. Click Next to test if your webhook is working.
Once you've set up your webhook trigger, you can trigger workflows based on actions in your custom applications and execute seamless data transfer in real time.
Learn more about Flow's webhook trigger.
Send data from one app to another via webhooks
Outgoing webhooks allow you to build webhook-based actions in Zoho Flow, using which you can make outbound API calls to perform highly customized actions with third-party apps, custom-built tools, or on-premises applications without having to code.
For example, if you're using a custom-built ERP solution to manage your data and you want to move data from other apps like Zoho Books, QuickBooks, or Zoho People, you can make that happen with the help of webhook-based actions. They let you integrate Zoho Books with your custom ERP tool, enabling data transfer despite limited integration support.
How to set up webhook-based actions in Zoho Flow
Configuring outgoing webhooks in Zoho Flow primarily requires two steps:
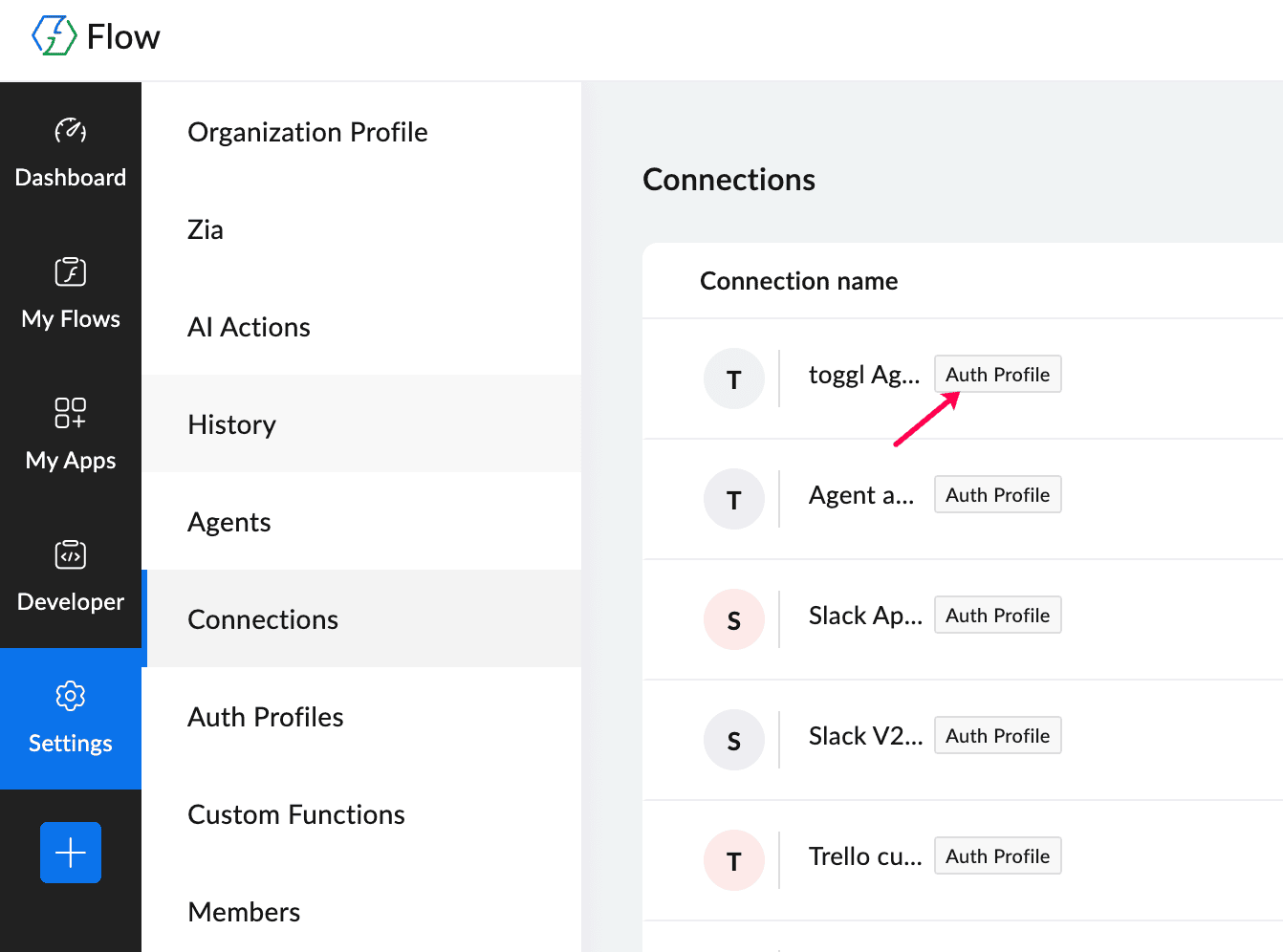
- Creating an auth profile: This lets you set up a connection between Zoho Flow and external applications by storing authentication details. You can do that in the Auth Profiles section in the Settings tab.
- Creating a custom connection: This lets you reuse the same auth profile you've created in different connections. You can do that in the Connections section in the Settings tab.

You can now edit, delete, or test your custom connections in the Settings tab any time you want.
Once you've set up a connection for an outgoing webhook in Zoho Flow, you can then use it in your workflow. Here's how to do it:
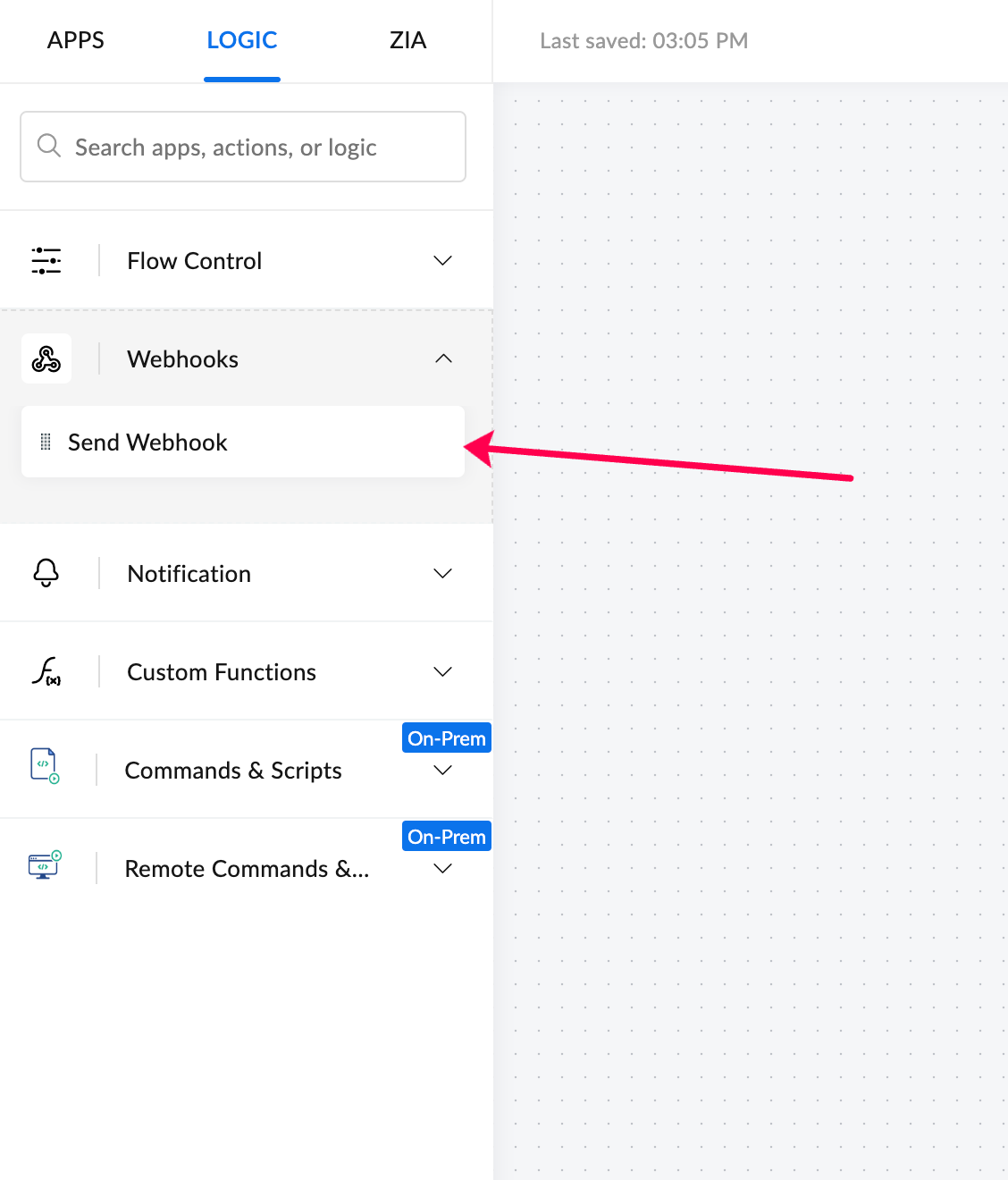
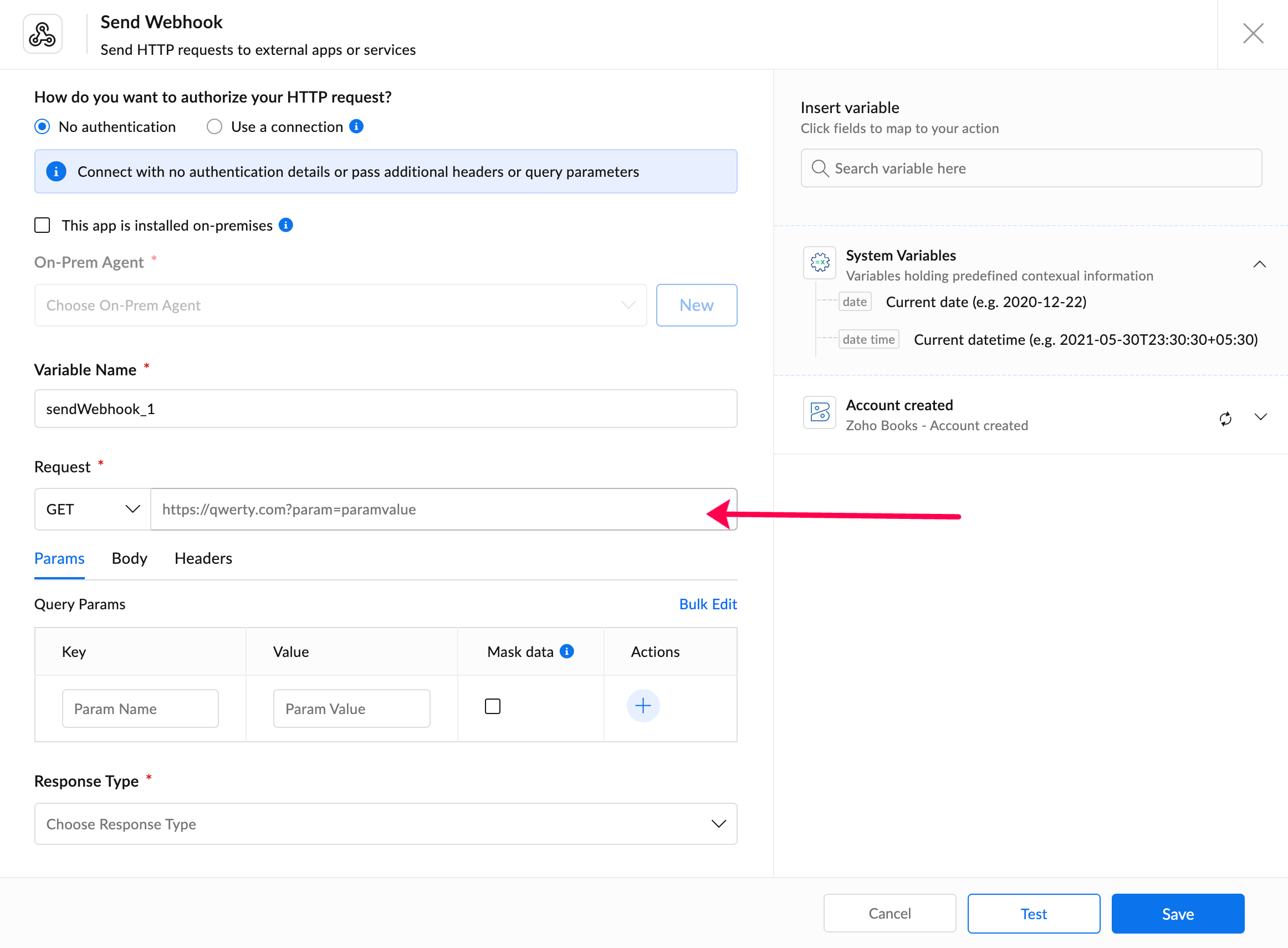
- After configuring your desired trigger, drag and drop Send Webhook from the Logic tab in your builder.

- Then configure the action by choosing the desired connection.
- Next, copy the webhook URL from the app's API you want to integrate and paste it in the Request field. Configure the parameters, body, and headers if needed, then click Save.

With your custom webhook-based action now set up, you can connect your apps with any custom or third-party apps (as long as these apps have API support).
With the extensive webhook support available in Zoho Flow, you'll be able to send and receive real-time updates between applications. This will help you integrate third-party and custom apps or perform specific functions without having to code.
Zoho Flow even lets you connect your custom on-prem applications with other apps that have API support.
Sign up for Zoho Flow, and start integrating your favorite applications today!
 Sooraj
SoorajContent writer for Zoho Flow. Ardent fan of sports and movies.